
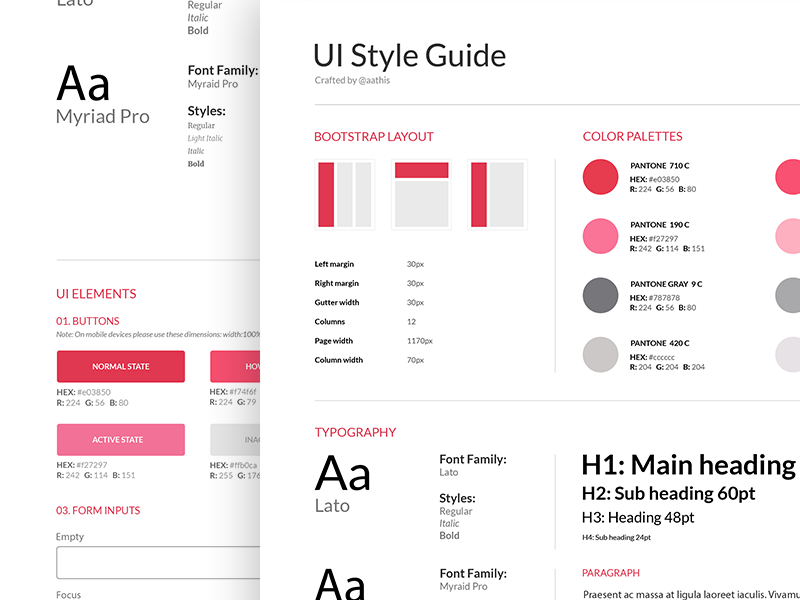
Credit: https://www.behance.net/gallery/35988339/Style-guide-e-commerce-web-app
當要啟動一個專案的時候,UI 設計師可能會先產出一份的 UI Style Guide 來讓和前端工程師溝通專案可能會用到的顏色、字型以及會重複使用的 UI 元件的樣式和操作行為,但有時候有些 UI 元件比較複雜很難用文字敘述來解釋清楚,或者等到實作出來的時候才發現和設計師的預期不符,而導致來來回回花了很多的溝通成本。
而我們要介紹的第二個前端實戰技能 Storybook 就是一個可以幫助 UI 設計師和前端工程師來溝通 UI Style Guide 的工具,甚至也能當作前端的元件庫 (component library) 來攥寫及示範要如何調用參數,讓其他前端工程師清楚知道要如何使用這些元件。

官網上有提供非常多的實作案例,像是 Airbnb、GitLab 或是 IBM 等團隊都有使用 Storybook 作為開發的輔具工具,有興趣的朋友可以參考這個連結來看看其他團隊都是怎麼建立他們的元件庫。
那廢話不多說了,我們馬上來動手做吧。
為了方便示範,我使用 Vue CLI 建置專案 (記得要選 Vue 3.x )。
$ npm install -g @vue/cli
$ vue create [專案名稱]
$ cd [專案名稱]
$ npm run serve
接著將 Storybook 安裝至這個專案。
$ npx sb init
安裝完後,Storybook 會在 package.json 新增建置與執行的指令。
"scripts": {
...
"storybook": "start-storybook -p 6006",
"build-storybook": "build-storybook"
},
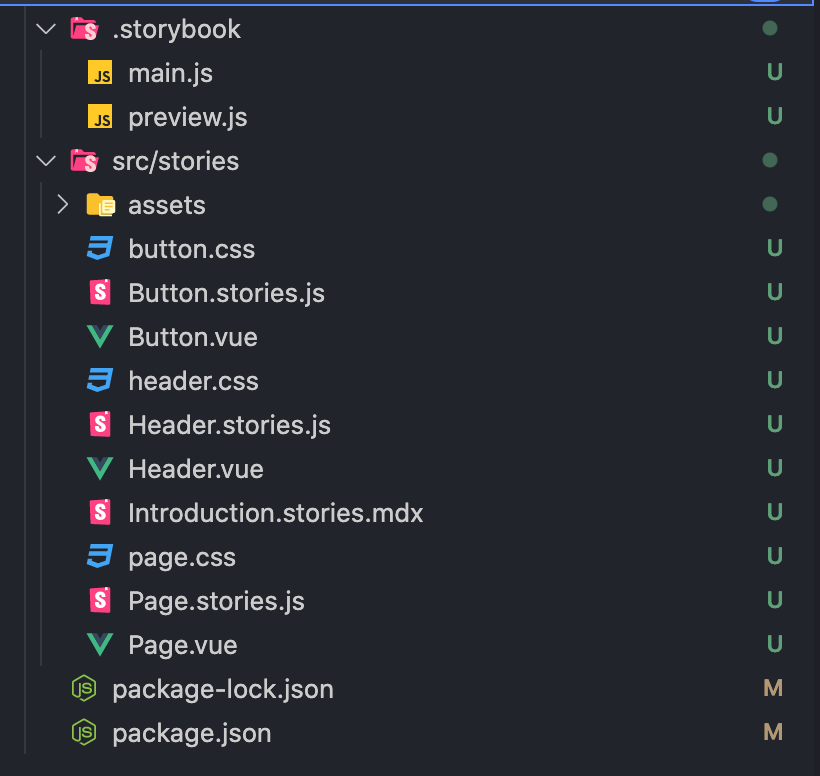
除了新增指令以外,也會自動幫我們建立很多資料夾與檔案。

src/stories 資料夾 用來存放 Story 定義的資料夾,預設有提供一樣範例樣板,讓我們知道基本的範例是如何實現的。
.storybook 資料夾 有關 Storybook 配置的設定檔都會在這個資料夾中。
main.js 主要的配置文件,用來控制 Storybook Server 的行為,因此在更改之後必須重新啟動 Storybook 才會生效。preview.js 用來控制故事 (Story) 的呈現方式。之後會再仔細說明 Storybook 的配置,在這之前有興趣的朋友也可以查看這份文件 Configure Storybook
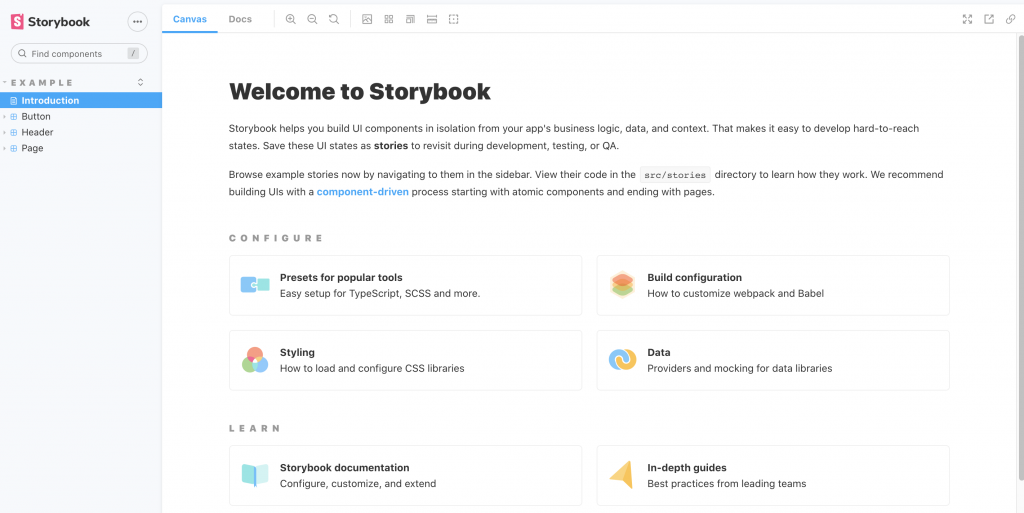
執行 npm run storybook 就會自動在瀏覽器打開以下的畫面了

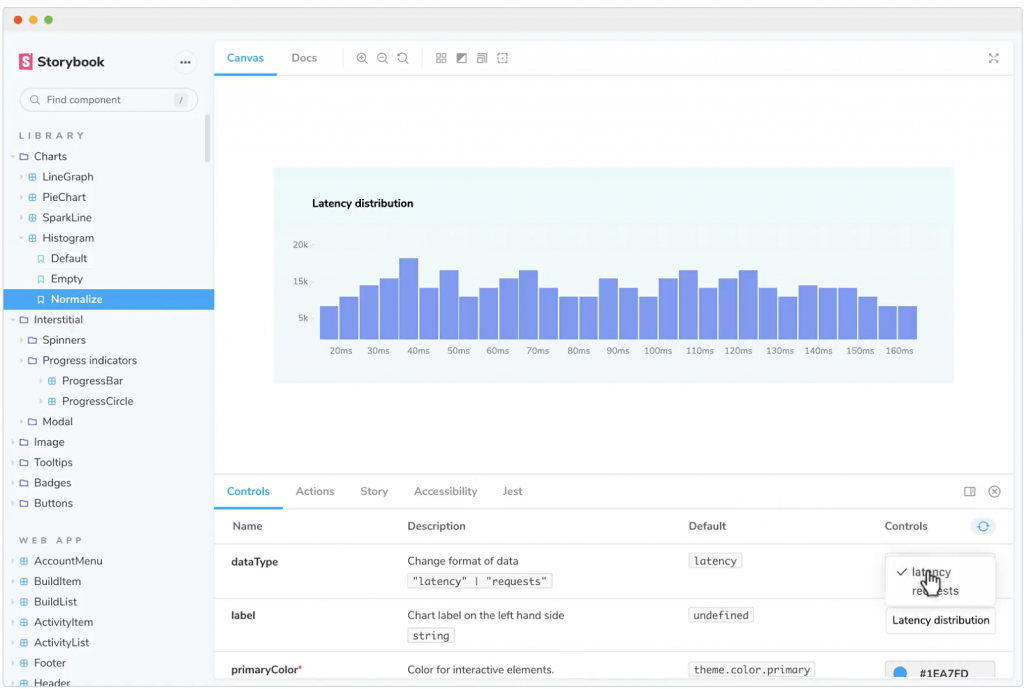
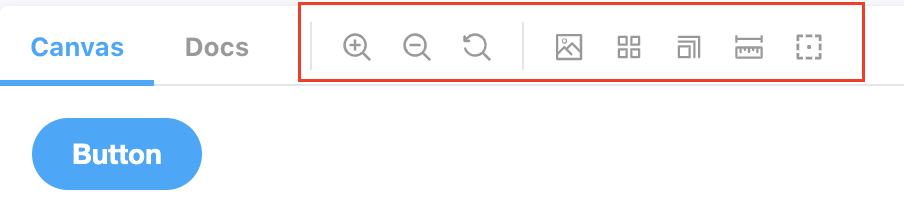
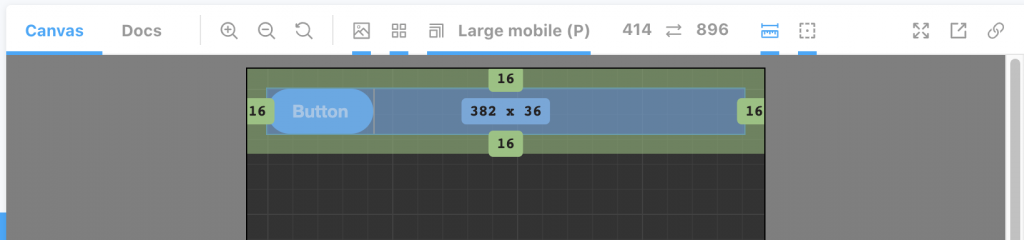
Storybook 提供了很多輔助功能來增加我們瀏覽 Story 的體驗,而這些輔具工具都是 Storybook CLI 安裝時就自動幫我們安裝的 Essential addons,你可以在 Addons Catalog 尋找想要的 addons 或者是自己建立一個滿足工作流程需求的 addons 不過這部分就不會在這次的鐵人賽介紹,有興趣的朋友可以查看 Introduction to addons 。


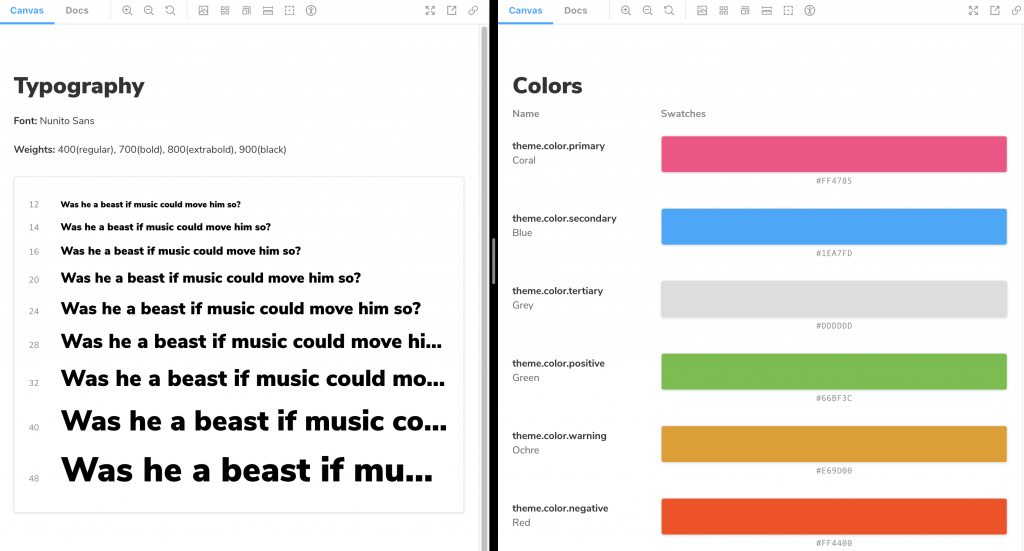
Docs tab 會根據元件的程式碼自動解析生成文檔,我們可以透過後續的一些設定來產生更豐富的文件內容,甚至是無元件單純的文檔,例如調色盤和文字大小的 Guideline。


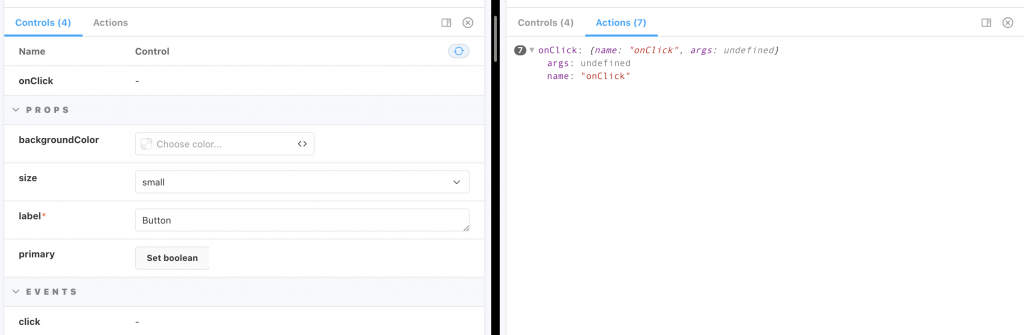
在 Canvas tab 時,Addons 面板預設會出現在最下方,面板中的每一個選項都是一個 addons (套件)。

今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天要來分享的是 Storybook 主題的第二篇 What's a story and how to write,那我們明天見!

你好! Mia
storybook 的文章介紹很棒,我也是 storybook 使用愛好者,從 6.0 用到 6.3 版本!
不過,下一個新版本 6.4 Storybook 開發團隊聽說會推出新版的撰寫模式,應該會更方便許多。
另外,當已經建立好 storybook 後,就需要撰寫新的元件故事或元件文件,我想知道你們會如何將這個流程放入下一個迭代 Feature 的開發流程中呢?
還有當現有專案導入 storybook 時可能會有哪些痛點? 因為不是每個專案剛開始就會立馬想到 storybook 的,有時間後續再導入這工具可能才是佔大多數。